How To 2d Animate In Clip Studio Paint
Blitheness in CSP Like a Professional! (Beginner's Guide)
ix,978
Hi! My proper name is Manu Mercurial. I'chiliad a 2D animator.
In this tutorial, I volition show yous how to create 2D animation in Clip Studio Pigment.
This is the last animation we volition create:

I'll be using the EX version of the program, only you lot can also work with the PRO version.
The only difference is yous're express to 24 drawings per animation file.
To start nosotros will go to File > New > and Select the Animation Preset
LEFT SIDE:
Here you lot tin choose the resolution that your canvas will take, both in width and height. The standard resolution for a monitor is 1920x1080 pixels.
Y'all take a modest preview of how your canvas is looking right next to it. The Blue Square is your canvas.
You can also choose between having a tile rubber area, which is also known as a Telly safety.
This is an imaginary outline that will not show upwards in the final render, merely reminds you not to draw likewise shut to the borders.
On the other hand, we also have the option for an overflow frame. This is an extra space around the sail, and yous can use the reference signal squares if yous want to push it off-middle
This will not be rendered either simply allows you to have more than room to breathe when drawing your blitheness.
RIGHT SIDE:
At present on to your timeline settings.
Here is your scene's frame rate. This is how many drawings per 2d your animation will run at.
I recommend you always go along it at 24, since it's an industry standard to show 24 drawings per one 2nd.
This is so we can work on 'twos' and 'threes', which is i cartoon every two or 3 frames respectively. But we take the pick to work on 'ones', which is one drawing every frame if we need to.
The only exception is if you're working with Clip Studio PRO y'all can lower this to make your animation
last several seconds instead of only one.
We also accept our playback fourth dimension, which is measured in frames and tells u.s. how long our animation scene will exist. Since I want my animation to be four seconds long to start, I volition multiply 24 * 4 = 96 and write 96 frames of playback time.
Allow'southward click ok and become started!
Now, the square you come across, is what the plan would export if nosotros were to render a video.
In our layer panel you will see nosotros have an blitheness binder with an blitheness cel in it and also a newspaper.
The plan may expect dissimilar for you. In case yous were missing whatever of the panels or tools I will use, you only have to get to Window >And here they all are.
Here is the Timeline!
Your Animation Timeline might be showing a thumbnail. Personally, I plough this off because it gives me more space, past going here to the timeline options and going to thumbnail size and switch information technology to none.
If you lot started a file without using an blitheness preset, your timeline may be grayed out.
You can go to the New Timeline push button. And then in the pop upwards, y'all can select the options like the frame rate and the playback time.
Adjacent to it, we have to play/stop button for the animation. And side by side to the playback controls, nosotros have the 'new animation folder' and 'new animation cel buttons'.
Allow's talk well-nigh blitheness folders.
If I click on the new animation cel button, I will create a new cel on my timeline, but also a new layer inside the blitheness folder.
But what happens if I just create a new layer inside the binder? It's not showing up in the timeline!
I would have to correct click on the timeline and select which drawing I want to show.
It does not affair what type of layer you're using. If I create a new Vector layer, instead of a raster one, and click on the 'new blitheness cel' push, it volition create a new Vector layer next.
If I wanted to remove any of these drawings, I would just go and click on the Delete specified cels push.
It will delete it, simply even so saving the drawing in hither in example I need a fill-in.
I have three key poses, each one in a different layer.
I will split up certain parts of the character on dissimilar folders. This is not mandatory.
This is just to brand my life easier since things like the hair tend to lag behind or the letters in her hat need to stay solid.
And the good matter most doing this is if, for case, I wanted to alter the pilus, I could only do a wide selection in the third cartoon of the hair animation folder and but alter information technology yet I desire, and it'due south non going to affect the residual.
So all I'm doing is making a selection on the images and and then cutting and pasting onto animation folders for each part.
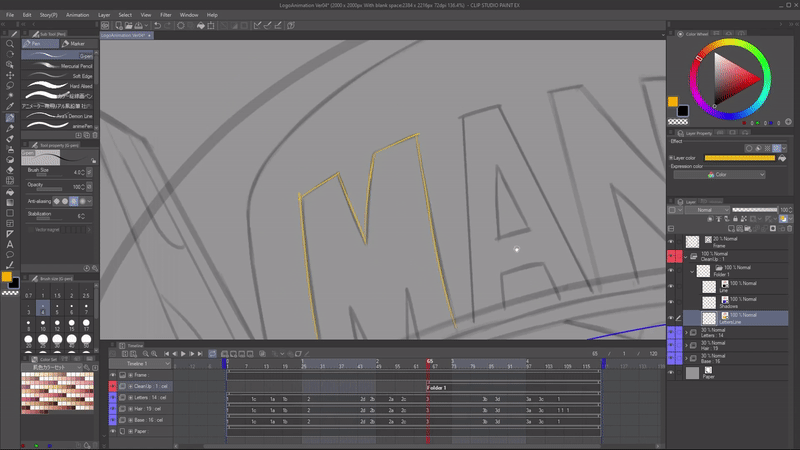
I e'er want to respect naming convention of i, 2 and 3 since the plan takes advantage of this.
Yous can go to the timeline card button, then to Edit track and rename all the layers within of your animation folder, either in a timeline order or in a layer society and you run across they accept been renamed.
Let's get into the naming conventions in clip studio.
Let's say I want to create a breakdown between frames 2 and 3.
So I volition get right hither in the center and press the new blitheness cel push button. You will notice CSP adds an A. And so it is now 2A. A number plus a alphabetic character.
If I were to create some other one between those two, it will be B. So it continues using the same naming system.
This way nosotros know we can use numbers for our key frames (poses that tell the story – they tell us WHAT is happening), and a number and a letter for our breakdowns (poses that tell us HOW the character is going from a cardinal frame, to the next.
What can we exercise for in-betweens?
Permit'due south say I want to create an in-between between 2A and to 2B. If I create it unremarkably, it volition name it Layer i. But nosotros tin can assistance the programme by naming it 2A1. And and so if I create another inbetween, information technology will name it 2A2.
This might seem unnecessary, just when you get-go working with more circuitous scenes and a lot of animation folders, having different characters in the same scene, and coloring them, you'll run into it starts getting a little disruptive. So I do recommend using this system to your advantage.
I can also indistinguishable layers to reuse parts of the drawing. Going to open my animation folder. Click on the drawing that I will indistinguishable, and drag information technology onto the new layer button. I employ it from pose i to two because the hat and the letters don't change too much, and so I just erase the face.
Nosotros can't start animating without introducing our all-time friend in digital animation, the Onion Skin Tool,
which is this push button, and it volition evidence a ghost of the previous cartoon and the next drawing.
Taking advantage of the fact that I can separate the hair from her base features, I can apply a bit of squash and stretch to the breakdowns. You tin see that, only I too can add a couple more than breakdowns between those poses to change how she goes up. I'chiliad dragging some features here and there. And and then when she'due south going down, we actually overshoot and then settle.
This is more than interesting than just going from one pose to the adjacent, adding in-betweens right in the center.
Then this is the result.
I'll also kickoff defining the animation charts. They are the data that allows me to know where we will have acceleration and deceleration. Information technology is also kind of an in-betwixt guide since it'southward telling me the spacing that the in-between should take.

Ane recommendation I have to avoid getting your layers panel cluttered is to use the 'change layer colour' push. This is but for color coding. You tin option upward the colors that yous want.
Now I desire to show y'all the secret to utilise an blitheness folder like a professional. This is how we do it in the anime industry.
Animation Folders in Clip Studio tin only evidence ane element at a time. So, if we need to have a line art layer, and a shadow guidelines layer, showing at the same time, nosotros will need 2 blitheness folders to show them both, right? Wrong.
We tin innovate normal folders! In a normal folder, all layers are showing at the aforementioned fourth dimension, and we can we can turn them on and off separately whenever we desire. All we do is put the layers that we need inside of a normal binder, so put that folder inside of the animation folder. And then we select the normal folder as a cel inside our timeline, and now we are showing several elements, within an animation folder, at the same fourth dimension.
What if information technology starts getting confusing with all those layers inside? Nosotros volition utilise the 'change layer color' push, to select what the ONLY color that layer volition exist able to describe, so if I gear up it to blue, no affair what color I pick, if I am drawing in that layer, I will ever draw blue.
When doing this, we don't even have to change colors anymore. I volition ALWAYS draw with a blackness line.
I also proceed the naming convention correctly for these 'folder' cels. And so, if I'grand drawing on the third key pose, I'll name my binder '3'. You tin as well merely make an empty folder with all the black layers you lot volition need, with the 'change color' already turned on, and have information technology as a fill-in and merely start duplicating it whenever yous need to add new drawings.

Permit's talk about the playback settings bill of fare. Located nether Animation > Playback Settings.
Here yous can cull between prioritizing playing the blitheness in real time, which means having its timing to be exact, even if it has to skip some drawings or to play all frames. Even if the animation has to play a little slower.
And also, a great option: The return before starting playback push.
This will force the plan to do a little render, no matter what, earlier actually trying to play the animation. This style, information technology will ever show old frames and as well play it at the correct speed. It just takes a little longer before it starts.
After we have done our cleanup, all that's left is doing our in-betweens, which is basically applying our spacing charts using the onion skin to check where should I draw my lines.
Sometimes yous can just select parts from cel and transform them. That's why I recommend working with Vector lines.

One time we're done with this, we can motility on to coloring.
For this, I will create a folder nosotros will need, each for a different color piece.
You will demand to create raster layers since vectors cannot be used with the fill up tool, too known every bit the saucepan tool.
Now I volition fix all my empty raster layers in the timeline then start duplicating this empty animation folder, which is an easier mode to get all the folders that I demand.
Having several color folders instead of i gives us more control in post-production. But you tin can also just fill every color in a single animation folder if you desire.
When using the make full tool make sure to plow on the shut-gap function so the colour doesn't escape through minor openings in the drawing, and also the area scaling. This will help encompass those tiny little pixels you might accept missed.
One time we accept filled each animation folder with its respective color, nosotros are ready for postal service-production.
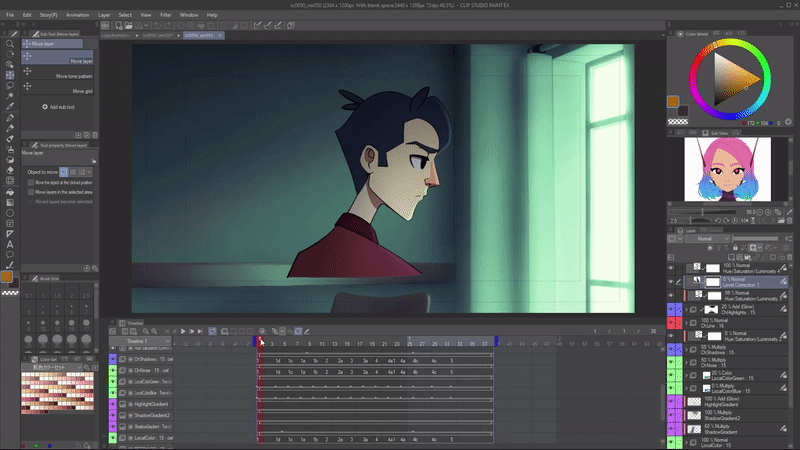
First of all, the gild of the layers matters a lot. I of the things I did is having the student colour, which is this red and the eye highlights to be on top of the line. You can see it past the color of each blitheness binder, things like highlights or anything that has to do with a calorie-free look better when they're on pinnacle of the line, considering then they either alter their colour or only embrace it completely.
We can play with the blending modes, which is a way to mix the colors of one animation binder or, for that affair, any other chemical element in clip studio with another.
So I'thou going to employ the multiply blending fashion for the shadows, and you tin see the effect information technology gives.
I tin also lower the opacity so it's not that overbearing. But now the shadow is working on superlative of the character. In that location are also blending modes that tin can assistance for highlights, for example, to make it wait brighter.
Y'all can employ the prune to layer below push to, for case, paint a texture for the gold letters. And and so just clip information technology to the lay with the color of the text.
Finally, let's talk about interpolation in Clip Studio. We're going to switch scenes, to do a small photographic camera motility.
I'll just go to my background image, and click on the enable 'keyframes on this layer' button.
It allow me to set keyframes in all transform properties of this layer. This is calibration, position, rotation and even opacity.
Next to it we have the selection that tells us what blazon of interpolation nosotros are creating. Concord ways there will exist no change from one key frame, to the other. It will just prove the keyframe. Linear means it has no acceleration or deceleration, as the spacing volition exist totally even. And finally, the smooth interpolation, which is the most common, has acceleration and deceleration.
With the functioning tool and the object mode, I accept selected the groundwork layer and I will set a key frame to all of these proportions. So position, scale and rotation. At present I will move further downwardly the animation hither and change the position 900 pixels to the right.
If you'd like to modify the curves of acceleration and deceleration, press the Graph editor button.
We can also animate opacity to generate effects like this. The lighting is changing. This is because I set different sets of layers. Some of them are turning off, others are turning on.

Permit's talk about exporting options. First, we will go to File > Consign animation, and here we take the options.
If this is your concluding stop when it comes to this animation, you can either export as a GIF or a Video, which y'all can save as either AVI or MP4, I highly recommend mp4.
If you plan on doing postal service-product in another software, like I did. Export an blitheness paradigm sequence as PNG. But plow off everything (including that groundwork newspaper) and just leave the layer you lot want to export. PNG sequences have dandy quality without being huge in size, and they besides have opacity.
This was the last effect:

I can't wait to see what you will create using this!
And remember:
"Every line you draw, yous are ane closer to your dream."
@ManuMercurial on every platform:
www.youtube.com/c/ManuMercurial
www.twitch.boob tube/ManuMercurial
www.instagram.com/ManuMercurial
world wide web.twitter.com/ManuMercurial
Users who liked this post
Source: https://tips.clip-studio.com/en-us/articles/6164
Posted by: davenportfortalwyneho.blogspot.com

0 Response to "How To 2d Animate In Clip Studio Paint"
Post a Comment